Hari saya akan nge-Share tentang "Cara Membuat Animasi with Macromedia Flash 8".
Seperti pada umumnya, setiap software animasi pastinya terdapat kelebihan dan kekurangan masing-masing, serta mempunyai tingkat kerumitan yang berbeda dalam penggunaannya.

Teks Animasi GIF Transparan

Teks animasi GIF Background
Adapun langkah-langkah untuk membuat teks animasi pada Macromedia Flash adalah sebagai berikut :
1. Buka applikasi Macromedia Flash pada netbook/computer anda, kemudian klikCreate New Flash Document.

Gambar.1
2.Setelah muncul halaman baru, selanjutnya tekan Ctrl+F3 pada keyboard netbook/computer anda, sehingga muncul halaman seperti gambar dibawah.

Gambar.2
Buat teman-teman bloggers yang baru pertama kali menggunakan applikasi ini, saya sarankan untuk tidak sembarang menekan/mengklik menu, karena akan semakin membuat anda bingung.
Pada halaman Document Property seperti gambar no.2 diatas, silahkan isi form yang terdapat disana, dan ganti ukuran default media dengan ukuran banner yang akan anda buat, selanjutnya klik OK.
Tekan Ctrl+F3 lagi untuk kembali kehalaman semula.
3. Apabila anda mengganti ukuran default document terlalu kecil, maka kemungkinan besar media yang anda buat menjadi tersembunyi. Geser scroll yang ada pada bagian bawah halaman dan disebelah kanan halaman, untuk menampilkan media tersebut.

Gambar.3
Selanjutnya klik Menu Text Tool yang terdapat disebelah kiri halaman Layer, atau tekan tombol T pada keyboard anda.
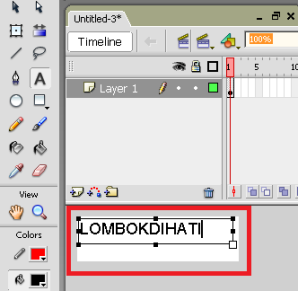
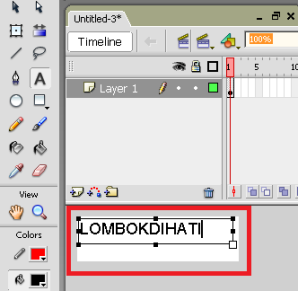
4. Buatlah area teks pada media, dan tulis teks yang anda inginkan.

Gambar.4
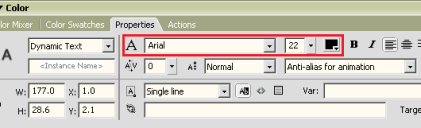
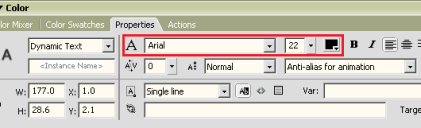
5. Setelah anda selesai menulis teks, tekan tombol Ctrl+F3 pada keyboard anda hingga muncul halaman seperti gambar dibawah.

Gambar.5
Pada halaman Teks Properties diatas, pilihlah jenis dan ukuran fonts yang akan anda tampilkan pada banner teks anda. Setelah selesai, tekan tombol Ctrl+F3untuk kembali kehalaman semula.
Selanjutnya delete/hapus teks yang telah anda buat dengan menekan tombolBack space pada keyboard anda, tanpa merubah area teks yang ada.
6. Setelah semua teks terhapus pada area teks, kemudian tekan F5 dan F6secara berurutan.
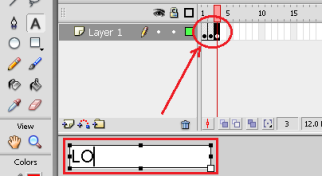
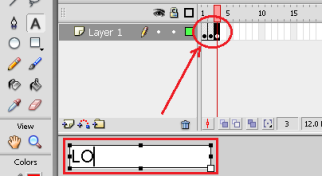
Selanjutnya klik pada area teks yang kosong pada media, kemudian tulis 1 huruf awal yang telah anda hapus tadi, selanjutnya tekan F5 dan F6 secara urut.
Klik lagi pada area teks, kemudian tulis huruf kedua selanjutnya tekan F5 danF6 secara berurut.

Gambar.6
7. Untuk huruf ke-3 dan selanjutnya, lakukan langkah-langkah seperti langkah no.6 diatas.

Gambar.7
8. Setelah semua huruf anda tulis seperti pada gambar diatas, kemudian lihatlah banner teks anda dengan menekan Ctrl+ENTER pada keyboard.
iyessss….!!! Anda telah berhasil 
 selamat yaa…
selamat yaa… 
9. Untuk menyimpan file banner teks yang telah anda buat tersebut, klik menu File –> Export –> Export Movie

Gambar.8
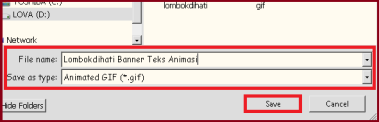
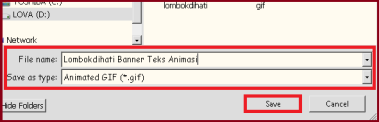
10. Tentukan Tempat dan Nama penyimpanan file tersebut pada netbook/computer anda, pilih type Animated GIF(*.gif). Selanjutnya klikSave.

Gambar.9
11. Pada halaman yang muncul berikutnya, anda bisa mengatur ukuran file banner anda, selanjutnya klik OK.

Gambar.10
Apabila anda ingin membuat banner teks dengan background berwarna, sebelum melakukan langkah no.9 diatas, tekan tombol V kemudian Ctrl+F3pada keyboard untuk mengganti warna pada Background Properties.
Selanjutnya pada gambar no.10 diatas, hilangkan tanda centang pada kolomTransparent. Kemudian klik OK.
· V, Ctrl+F3 = Document/Media Properties
· T, Ctrl+F3 = Teks Properties
· F5 = Insert Frame
· F6 = Insert Keyframe
Selesai